How To Upload A Favicon To Your Website
Mar 04, 2022
Linas Fifty.
2min Read
How to Add together a Favicon to Your Website
Yous might come across the term favicon when it comes to website cosmos and evolution. But what is it exactly? Well, in this article, we'll be answering your question and showing yous how to add a favicon to your website. Let's become started!
Download eBook: Build Your First Website in nine Easy Steps
What is a Favicon, and Why is It Important?
Simply put, a favicon is your website logo that appears next to the meta championship on your browser tab. In other words, instead of showing a blank document icon on the browser, your website volition brandish your official website icon.
Almost websites usually use their logo every bit a favicon. If your website doesn't accept a logo, y'all can simply create one with the free logo maker. This way, your visitors will hands notice your website when they're opening a lot of tabs in a unmarried browser window. Plus, your site will expect much more professional.

How to Add a Favicon to Your Website?
Pick one of two ways beneath to add a favicon to your website!
Let Browsers Automatically Generate the Icon
The easiest way to add together an icon to your site is by uploading information technology as a .png or .ico file from your hosting'due south File Manager. Follow these steps to practice then:
- Fix a square dimensioned paradigm in .png or .ico format for your website logo.
If you already have a .png file, use it. However, convert the image to .ico format using ConvertICo.com if you ever need to.
- Rename the .png or .ico epitome to favicon.
Most browsers automatically detect favicon.png and favicon.ico file located in your website directory as your website's icon. And then, you'll need no coding.
- Admission yourpublic_html folder by heading over to your hPanel, then File Manager -> Go To File Manager.
![]()
- Upload thefavicon.png or.ico file into yourpublic_html binder. Reload your website, and you'll see the favicon.
Upload a Regular Paradigm and Edit Your Theme'southward header.php File
Alternatively, if you lot have an image other than .png or .ico format (jpg, BMP, gif, etc.), you can apply it equally your website'due south icon equally well. Notwithstanding, you lot need to alter the header.php file on your currently used theme folder. To practise and then, perform these steps on your hPanel.
- Once you've got a square dimensioned image every bit your logo, caput over to File Director -> Go To File Manager -> public_html.
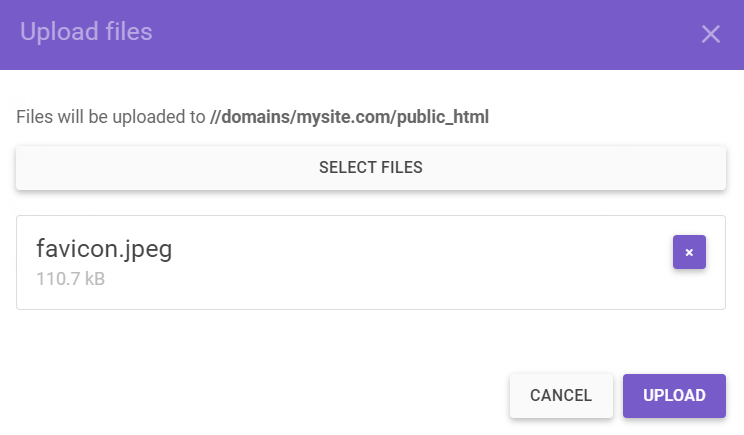
- Upload the image into your public_html binder.

You may both keep the original proper noun of the image or rename information technology to favicon. It's recommended to rename the icon to distinguish information technology from other images.
- Go to thewp-content -> themes folder. And so, admission the theme binder yous're currently using.
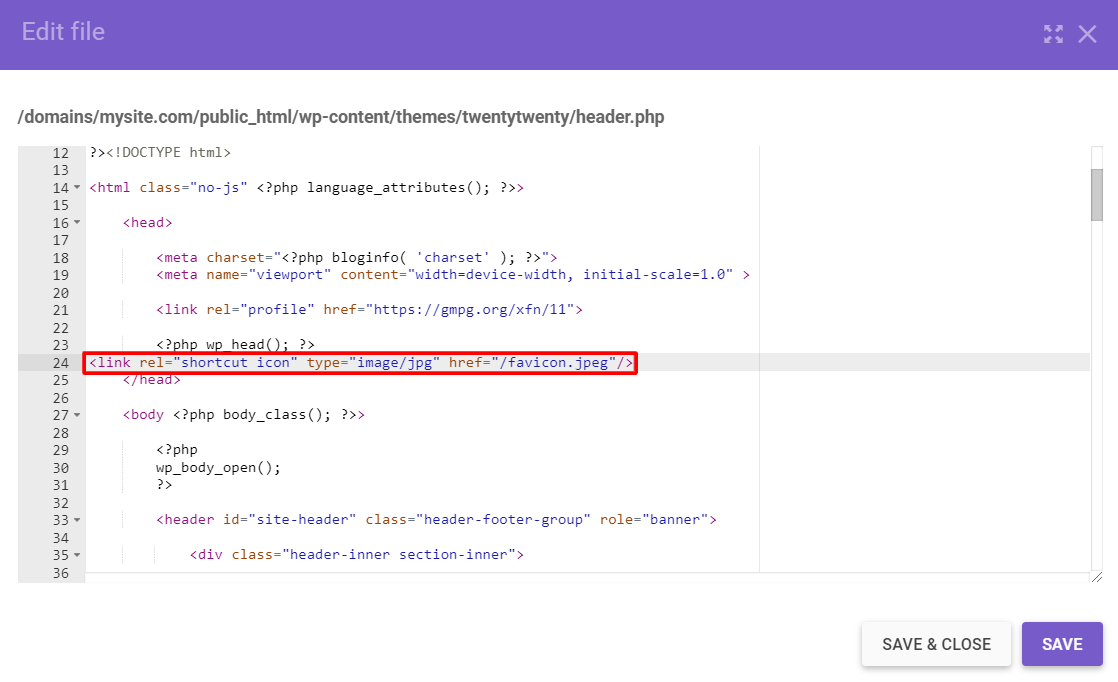
- Open up theheader.php file and paste this post-obit syntax but before the end of the<head></head> tag:
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>

Change the /jpg and /favicon.jpg parts co-ordinate to the format and the name of the image yous're about to use.
- Once you've saved your changes, the image should now display as your website'due south icon.
If you lot can't see the new favicon, clear your browser cache and restart your browser.
Conclusion
Every bit you can run across, having a favicon on your website is crucial. Not but does it brand your site distinguishable on browser tabs, but it also gives a professional person wait to your website.
Yous can add together it automatically past uploading a .png or .ico image named favicon to your public_html folder. Alternatively, you tin upload a regular image (jpg, BMP, gif, etc.) and modify the header.php file within your currently used theme folder.
Was this tutorial helpful? Leave a comment below!
How To Upload A Favicon To Your Website,
Source: https://www.hostinger.com/tutorials/how-to-add-favicon-to-website
Posted by: andersonobecam.blogspot.com


0 Response to "How To Upload A Favicon To Your Website"
Post a Comment